網址結構
網站架構說明
簡單易懂的 URL 能夠更加容易的表達內容訊息
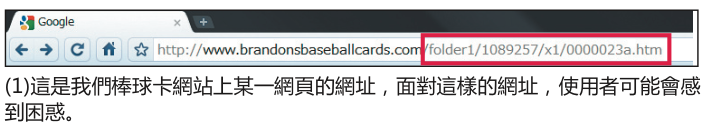
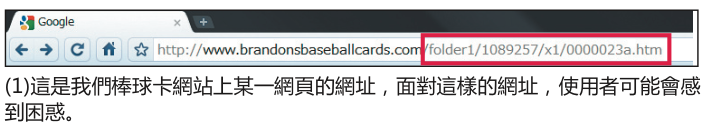
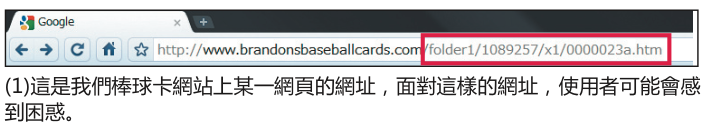
為網站上的文件建立描述明確的類別和檔案名稱,不僅有助於使網站更井然有序,還有助於搜尋引擎更有效的檢索您的文件。此外,對於那些想連結到您內容的使用者,這樣可以建立更簡單、「友善」的網址。訪客可能會被過於冗長、隱晦不明,包含很少可識別文字的網址嚇到。 類似 (1) 這樣的網址會讓使用者感到困惑,並產生不友善的感覺。使用者在記憶這樣的網址或為其建立連結的時候,會感到困難。而且,使用者可能會認為某一部分的網址是不需要的,特別是當這個網址顯示了很多難以識別的參數。使用者可能會去掉網址的一部分,導致連結失效。

某些使用者可能將該網頁的網址作為錨定文字,以連結到您的網 頁。如果您的網址包含了相關的文字,與提供一個ID或奇怪命名 的參數相比,可以為使用者和搜尋引擎提供更多的資訊(2)。

網址顯示於搜尋結果中
最後,請記得文件的網址會作為 Google 搜尋結果的一部分,顯示在文件的標題和摘要的下方。與標題和摘要一樣,如果網址中的文字出現在使用者的查詢中,該文字會在搜尋結果的網址中以粗體顯示 (3)。右側是另外一個例子,顯示了網域某個網頁的網址, 該網頁包含關於稀有棒球卡的一篇文章。比起諸如「www.brandonsbaseballcards.com/article/102125/」中的 ID 號碼,網址中的文字往往更能吸引搜尋使用者。

Google 擅長檢索各種類型的網址結構,即使是非常複雜的網址,也能迎刃而解。但是花一些時間讓您的網址越簡單越好,對於使用者和搜尋引擎都非常有助益。有些網站管理員透過將其動態網址重寫為靜態網址來實現這一目的。Google 覺得這樣做並無不妥,但是我們需要提醒一下,這是一項進階程序,如果操作不當,可能會為您網站的檢索帶來麻煩。如要瞭解更多有關良好網址結構的詳情,建議您參閱「網站管理員說明中心」網頁上,關於建立 Google 友善網址的這篇文章。
名詞解釋
檢索
利用搜尋引擎軟體(漫遊器)來探索網站以建立內容索引。
參數
加在網址當中,用於指定網站行為的資料。
ID (工作階段ID)
對於正在存取系統或網路通訊的使用者進行識別和/或行為管理時所用的資料。
301重新導向
HTTP狀態碼(詳見第一頁)。強制網站訪客自動跳到一個指定網址。
子網域
指定類別的網域種類,比一般網域小。
根目錄
位於網站樹狀結構頂端的目錄,有時亦稱作「根」。
網站架構做法
在網址中使用文字
如果網址包含與您網站內容和架構相關的文字,將更能便於訪客瀏覽您的網站。訪客會更容易記住這些網址,並可能更願意連結到這些網址。
請避免 :
使用過長並包含不必要參數和工作階段ID的網址
選擇籠統的名稱,例如「page1.html」
使用過度堆砌的關鍵字,例如「baseball-cards-baseball-cards-baseball-cards.htm」
建立簡單的目錄架構
使用可以妥善整理內容的目錄架構,並使訪客可以輕鬆得知處於您網站的哪個位置。嘗試使用目錄架構來說明網址上的內容類型。
請避免 :
使用類似“…/dir1/dir2/dir3/dir4/dir5/dir6/page.html”的深層巢狀子目錄
使用與內容無關的目錄
為同一文件提供同一版本的網址
為避免一些使用者連結到某個版本的網址、而其他使用者連結到另一個版本(網址的不同可能會降 低該內容的吸引力),建議您在網頁架構和內部連結中,集中使用一個網址。如果您確實發現有使用者透過不同的網址來瀏覽同樣的內容,您可以設定 301 重新導向,將不喜歡的網址重新導向到 您所期望使用的網址,這是一個很好的解決方案。無法重新導向時,您也可以使用標準網頁或 rel="canonical" 連結元素。
請避免 :
無論從子域還是根目錄(例如「
domain.com/page.htm」和「sub.domain.com/page.htm」)都可以瀏覽到相同的內容
在網址中使用奇怪的大寫字母(大部分使用者喜歡小寫的網址,並且小寫也便於使用者記憶)